Motion Tweens (Continued)
We have learned to make an object move and change size. Now we are going to learn to make an object rotate. I will get get a little deeper. Before you come this far make sure you have done the basic tutorial and the other tweening tutorials.
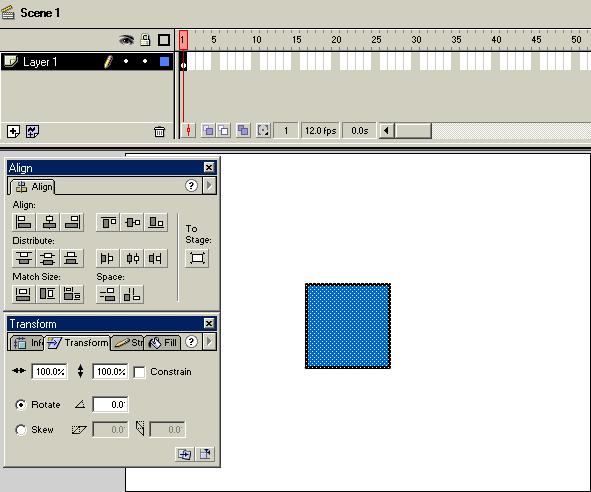
Ok, First lets make a square in flash. You stage should look like this:

Ok, we have our square. Now we need to align in in the center of our movie. So lets use the align menu. Click the "to stage" button and then the vertical and horizontal center buttons. You can use any color, I'm just using blue in my tutorial.
Click and then right click frame 15. Then click insert frames. How ever many frames we insert is how many frames the tween will use. The more frames you use, the slower the tween.
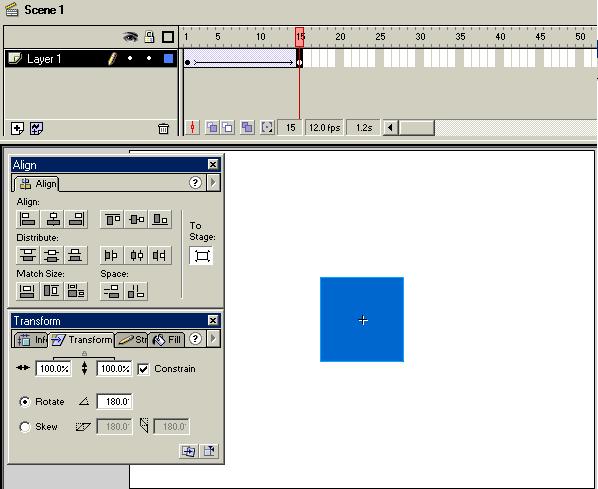
Now we have our 15 frames to work with. Click frame 1, then click Insert> Create a motion tween. Now click frame 15 and select our square. Click the rotate box in the transform menu. type 180 in the box. Now our square will perform a 180 in our movie. Flash automatically finishes the work for us so that we don't have too. You can also right click the object and use the rotate option. Here's a hint for you. When your making an animation: Whenever you animating something, You put you object in the position you want to start with in your first keyframe. Then you insert you motion tween. All you have to do is make the changes to the last frame of your tween to crate an anmimation.
Your screen should look like this:

Don't forget that you can use your library (control L ) to see all of you objects your using in your movie. Just remember that before you can make something animate, it has to be converted to a symbol. As long as you follow the above method, it will be automatically converted to a symbol. To make a symbol manually, select your object hit F8.
There. That's all for Tweening. The more you do it, the better you get and the more you can do. Experiment and try new things. Everything I did here can also be done with text. In the advanced tutorial we deal with text, layers, resizing and making animations. The advanced tutorial will teach you to make a full flash movie.