Motion Tweens
In this tutorial, you will learn how to make a motion tween. A tween is what we call a moving animation in flash. I will go through it step by step with you using pictures to help you understand how to create a tween.
With flash open, we will need to create a symbol for us to make move. So lets click the circle tool, and draw a nice sized circle. If you would rather use an image you can. Just follow the same directions, only use your image instead of a circle.
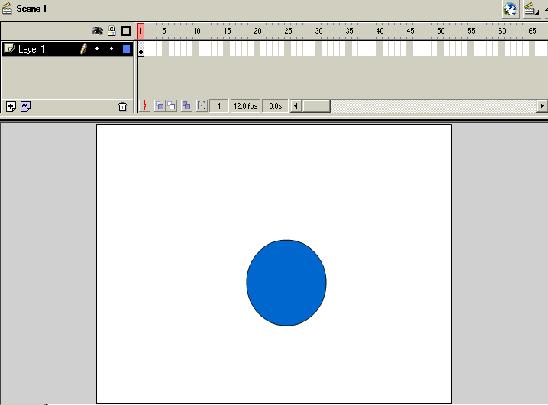
You stage should now look like this with just a normal circle on it.: It doesn't matter what color you use.

With you circle made, choose you color. Now we have something to move. Before we can make it move, we have to make it a symbol. Flash will do this for us automatically when we make our tween, but just in case yours doesn't just double click you circle and hit F8.
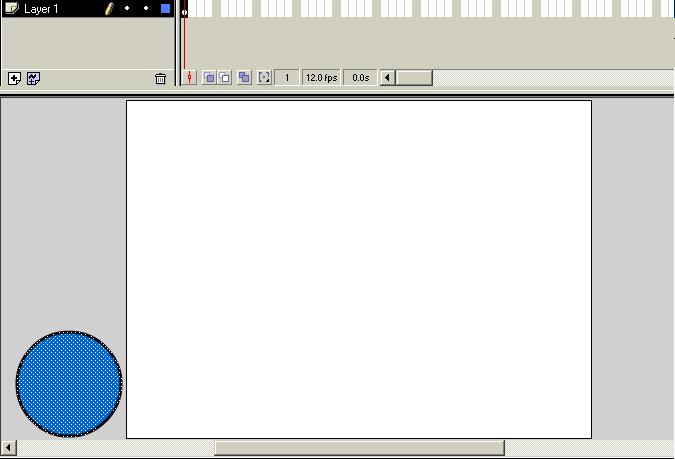
Ok, double click you circle (you must double click for it to select the whole circle) and drag it off stage like below:

Now right click your 20th frame and click insert frames. Now you have 20 frames to work with. Your 1st frame should have a black circle in it. The black circle means that your frame is a keyframe. Animation occurs between two keyframes. So for us to have an animation, you must have two keyframes.
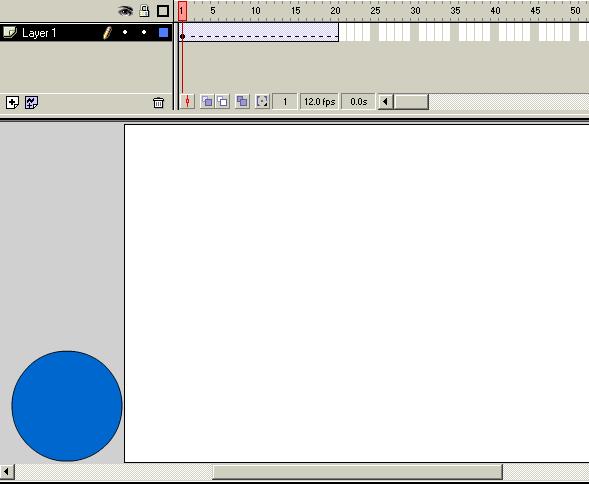
The next step is to double click our circle to select it, then click Insert>Create Motion Tween. Now flash draws a dotted line for us to frame twenty. This means that we now have an incomomplete motion tween.
It should look like this:

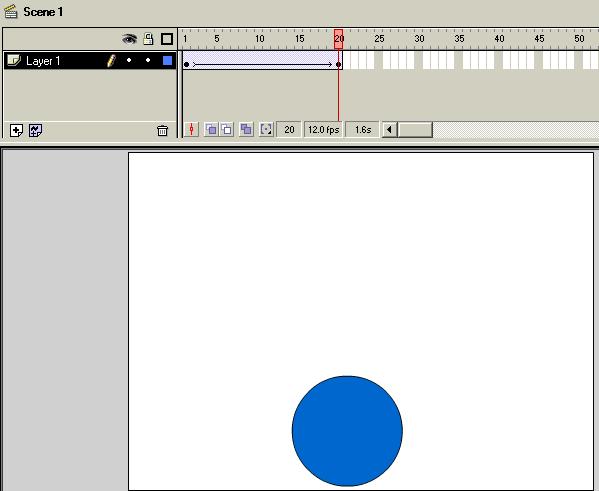
Now we click frame twenty and drag our circle to where we want it. Flash complete the motion tween and we have created an animation.
It should look like this:

Now, can go to control>play movie and watch your circle roll across the screen. Congratulations.